TypeScript란?

📌 TypeScript는 타입 구문이 있는 JavaScript
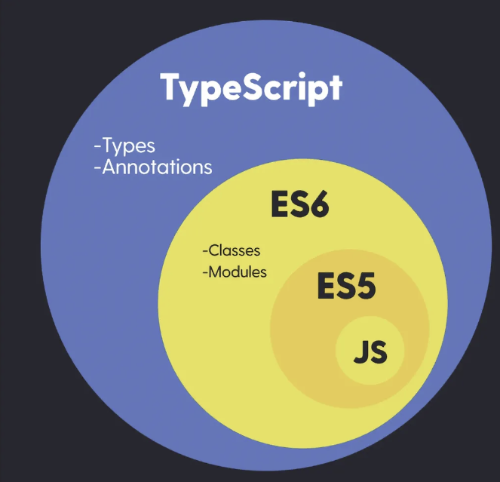
📌 TypeScript는 JavaScript의 상위 집합
📌 TypeScript는 JavaScript의 유연성, 확장성을 유지하면서도 정적 타입 시스템의 이점을 제공하여, 동적 + 정적 타입 언어의 특성을 모두 이해하고 더 나은 개발 경험 제공
- TypeScript는 JavaScript 기반의 강력한 타입 프로그래밍 언어로 어떤 규모에서도 더 나은 도구를 제공
- TypeScript는 추가적인 구문을 JavaScript에 에디터와 긴밀히 연결되는 기능을 제공함 ⇒ 에디터에서 일찍 오류를 잡을 수 있음
- 개발자는 개발 단계에서 코드 작성 중 실시간으로 오류를 발견 가능
- TypeScript 코드는 JavaScript로 변환되며, JavaScript가 실행되는 모든 곳에서 실행됨
- TypeScript는 컴파일 과정에서 원래 코드의 의미를 보존하면서, 타입 정보는 제거하고 순수한 JavaScript 코드로 변환됨
- 기존 JavaScript 프로젝트에 쉽게 통합할 수 있는 장점
- TypeScript는 JavaScript를 이해하고 타입 추론을 사용하여 추가 코드 없이 훌륭한 도구를 제공
- TypeScript는 JavaScript의 문법과 동작 방식을 완전히 이해하고 있음
- JavaScript로 작성된 코드가 TypeScript에서도 유효함
장점
- 코드 품질 향상: 타입 시스템을 통해 코드에서 발생할 수 있는 오류를 미리 방지하고, 더 안전한 코드를 작성할 수 있음
- 개발 생산성 향상: 강력한 자동 완성, 리팩토링 도구, 코드 탐색 기능을 제공하여 개발 속도와 효율성을 높임
- 확장성과 유지보수성 향상: 대규모 프로젝트에서도 코드 구조를 명확히 하고, 협업 중에도 코드 이해도를 높임
정적 VS 동적 프로그래밍 언어(토글)
Statically typed language
- C, C#, C++, Java 등
- 개발자가 직접 변수에 들어갈 값의 형태에 따라 자료형을 지정해주어야 함
- 컴파일 시에 자료형에 맞지 않은 값이 들어있으면 컴파일 에러가 발생
Dynamically typed language
- JavaScript, Ruby, Python 등
- 개발자는 변수에 특별한 자료형을 지정하지 않은 상태로 실행됨
- 런타임 환경에서 변수에 할당되는 값을 기반으로 변수의 자료형이 동적으로 결정/변경됨
⏩ 동적을 타입이 결정되면 개발이 편하지 않나?
- 개발은 단순히 개발 과정의 효율만으로 결정되지 않음
- 모든 기술 선택은 장점과 단점을 가지고 있음
- 논리적 기술 선택의 근거 마련과 합리적 설득의 요령 필요
- 장점 >>>>> 단점
- 규모가 커질수록 안정성, 유지보수성 등 고려해야 함
코드를 통한 확인
JavaScript의 코드
- Node.js 프로젝트 초기화 방법
npm init -y- npm init의 역할
- 프로젝트의 기본 정보를 입력받아 package.json 파일 생성함
- -y 플래그 역할
- 기본값을 사용해 자동으로 package.json 파일을 생성

✅ 빠르게 프로젝트를 초기화하고 싶을 때
✅ 기본값이 괜찮거나, 초기 설정에 큰 신경을 쓰지 않아도 될 때
- 실행 확인하는 방법
node index.js
- JavaScript의 특징
- Javascript : Dynamically typed language
- 변수의 타입이 초기화를 통해 변경될 수 있음
- 고정된 것이 아님 ➡️ 유지보수가 어려움
- 개발 중에 어떤 문제도 알 수 없었지만 개발자가 예상한 값에 이상이 있음
- 수많은 코드에서 틀린 부분을 찾기 어려울 수도 있음
- 고정된 것이 아님 ➡️ 유지보수가 어려움
- 실행되어야 타입을 알 수 있음
➡️ 런타임 환경에서 타입이 결정, 변경됨
타입 추론
🔖 TypeScript는 정적 타입 언어
- 타입스크립트는 변수 초기화 단계에서 타입을 지정하여 개발자 환경에서부터 타입과 관련된 오류를 찾아낼 수 있음
- BUT 기존 순수 JavaScript와 같이 변수를 선언해도 문제가 되지 않음
- 변수 값을 재할당 할 때, 최초 변수의 예상 타입과 맞지 않는 경우 오류를 나타냄
ex) let f = 10; f = "hi"; // 에러 발생 : 타입 불일치- 초기화 시점에서 타입을 지정해 주는 것을 타입 추론, Type inference라고 함
메서드에서 타입 안정화
📑 변수 선언뿐만 아니라 메서드에서도 마찬가지로 적용
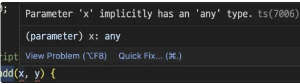
- 타입 스크립트에서는 파라미터 및 반환 타입을 명시해 주어야 함
EX
function add(x,y){ // 타입을 명시해줘야 함
return x + y;
}function add(x: number, y: number):number { // 타입을 명시적으로 해야 함
return x + y;
}
- 다양한 방식으로 타입을 잘못 사용하는 걸 막아준다
= type safety라고 함- 타입스크립트 코드를 작성하면 규모가 커져도 안정되게 개발을 진행할 수 있음
- 유지보수성이 높음
- 개발 단계에서 실행 전에 타입 에러를 검사하는 걸 정적 타입 검사라고 함
✅ 이런 점들로 개발자의 실수, 오류를 빠르게 찾아내는 것이 매우 큰 장점이며, 코드 작성하는데 큰 도움이 됨
TypeScript 설치 및 컴파일 방법
1. 타입 스크립트 설치
npm i typescript
2. 타입 스크립트 환경 설치
npx tsc --init- 타입 스크립트는. ts 확장자 파일 사용
JavaScript 파일로 컴파일하는 방법
npx tsc index.ts

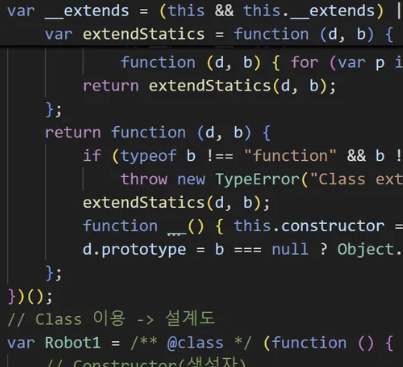
➡️ 컴파일된 js 파일은 타입 등 표기가 없는 순수 자바 스크립트인 것을 확인 가능
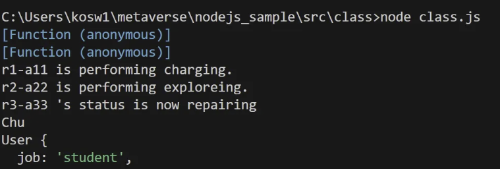
Node로 실행
node index.js
TypeScript의 기본사항
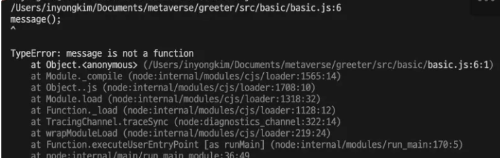
TypeError가 의미하는 것
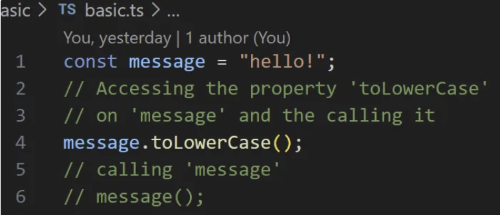
ex) 1. basic.ts 생성

2. .js 파일 생성 후 실행

이런 실수를 미리 방지하는 것이 중요 ‼️
basic.js에서는 오류가 없는데, basic.ts에서는 오류를 파악할 수 있음
- JavaScript 런타임은 코드가 실행될 때 자신이 무엇을 해야 할지 결정하기 위해 값의 타입뿐만 아니라 어떤 동작, 능력, 필드를 가지고 있는지 확인함
✅ TypeScript는 변수의 타입뿐만 아니라, 해당 변수의 메서드와 속성에 대한 정보도 파악하여, 코드 작성 시 오류를 미리 감지 가능
- 이러한 점은 개발자가 더 안전하고 오류 없는 코드를 작성하는데 유리
TypeScript 다양한 서포트
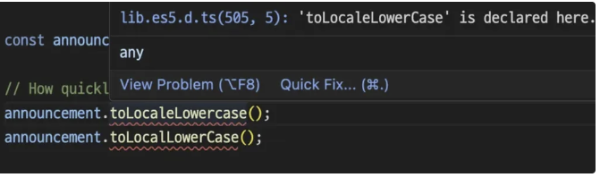
오타
ex) 1. basic.js에 아래 코드를 작성

toLocaleLowerCase라고 오타 발생
2. 위 코드를 basic.ts로 이동
3. 에러 확인 및 비교

✅ 어떤 것들이 틀렸는지, 잘못 썼는지에 대한 툴팁을 제공하는 서포트를 받을 수 있음
✅ IDE의 기능 제공이 더하여 수정 제안을 쉽게 적용할 수도 있음
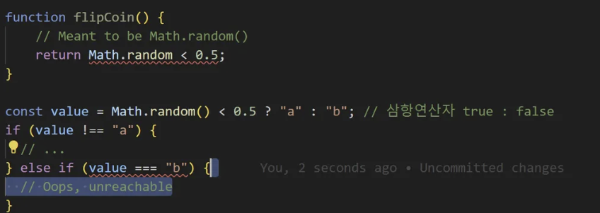
놓친 표현 및 논리 오류
ex) 1. basic.js에 아래 코드 작성
function flipCoin() {
// Meant to be Math.random()
return Math.random < 0.5;
}
const value = Math.random() < 0.5 ? "a" : "b"; // 삼항연산자 true : false
if (value !== "a") {
// ...
} else if (value === "b") {
// Oops, unreachable
}
2. 위 코드를 basic.ts로 이동
3. 에러 확인 및 비교

✅ 논리 연산자 부분에서도 어떤 오류가 발생했는지 미리 파악을 할 수 있음.
타입 지정 방식
🚩 추론적 타입(Type Inference)
https://www.typescriptlang.org/ko/docs/handbook/type-inference.html
Documentation - Type Inference
How code flow analysis works in TypeScript
www.typescriptlang.org
- 타입스크립트가 문맥을 보고 판단
- 예외도 존재
ex)
class Animal {}
class Rhino extends Animal {
hasHorn: boolean = true;
}
class Elephant extends Animal {
hasTrunk: boolean = true;
}
class Snake extends Animal {
hasLegs: boolean = false;
}
let zoo = [new Rhino(), new Elephant(), new Snake()];
- let zoo: Animal[] 로 추론되지 않음
- 각 클래스의 인스턴스가 배열의 요소가 서로 다른 클래스의 인스턴스이기 때문
- 이럴 땐 명시적으로 타입을 지정해주어야 함
- let zoo: Animal[] = [new Rhino(), new Elephant(), new Snake()];
✅ 타입 스크립트는 추론적인 타입 지정을 지원하지만 , 항상 권장하는 것은 아님
- 타입 추론은 코드의 간결성을 높이고 명시적인 타입 선언 없이도 타입 안정성을 제공하는데 유용
- 복잡한 구조나 여러 클래스의 인스턴스가 혼합된 경우, 타입스크립트가 올바르게 추론하지 못할 수 있음
🚩 명시적 타입
https://www.typescriptlang.org/docs/handbook/2/basic-types.html#explicit-types
Documentation - The Basics
Step one in learning TypeScript: The basic types.
www.typescriptlang.org
- 개발자가 직접 타입을 지정하는 경우
- 함수의 파라미터(매개변수)는 어떤 값을 미리 넣지 않기 때문에 변수명만 기록하는 경우가 많음
- 직접 써주지 않으면 타입스크립트도 파라미터의 타입을 결정할 수 없음
- 개발자는 직접 타입을 써주게 되고 이렇게 타입을 붙이는 방식
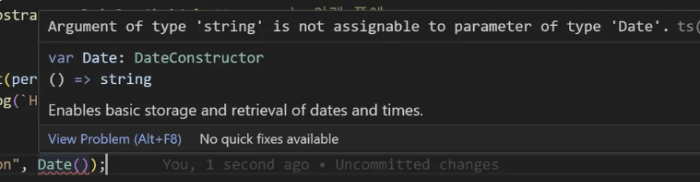
🔖 명시적 타입이라고 함 - 타입을 명시해도 안 되는 경우가 많음
ex)
function greet(person: string, date: Date) {
console.log(`Hello ${person}, today is ${date.toDateString()}!`);
}
greet("Maddison", Date());
- Date() 은 JavaScript에서 string인 것을 볼 수 있음
- greet("Maddison", new Date());
✅ 생각보다 많은 실수가 발생할 수도 있고, JavaScript에서는 찾기 어려운 오류지만, TypeScript에서는 타입검사기를 통해 명확한 오류를 찾아낼 수 있음
<Notion>
https://young-bug-a0f.notion.site/TypeScript-17764001eaaf80b1bafcf40e11f581e0?pvs=74
'프로그래밍 언어 > TypeScript' 카테고리의 다른 글
| TypeScript의 Modules (0) | 2025.01.22 |
|---|---|
| TypeScript의 Generics (0) | 2025.01.22 |
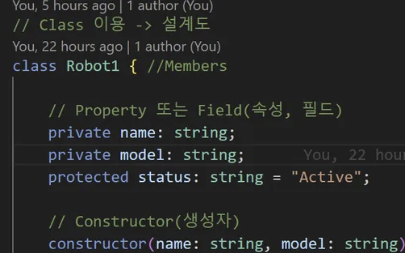
| TypeScript의 Object, Class (1) | 2025.01.20 |
| TypeScript의 타입 - 2 (2) | 2025.01.20 |
| TypeScript의 타입 - 1 (1) | 2025.01.14 |



