Angualr 설치하는 방법
필수 조건
- Node.js - v 18.19.1 이상
- 텍스트 편집기 - Visual Studio Code (권장)
- 터미널 - Angular CLI 명령을 실행하는 데 필요
- 개발 도구 - 개발 워크플로를 개선하려면 Angular Language Service (권장)
1. Angular CLI 설치
- 터미널에서 아래 명령어 실행 후 확인


2. 새로운 프로젝트 생성
- 터미널에서 폴더를 만들고 ng new를 통해 원하는 프로젝트 이름으로 CLI 명령을 실행



- node_modules 이 시점에서 모든 종속성이 설치되어야 한다. (프로젝트에 폴더가 있는지 확인하여 확인 가능)

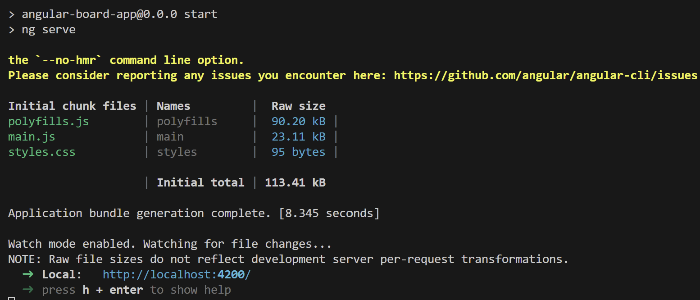
다음과 같이 Angular를 설치하고 폴더를 만들어서 생긴 폴더 확인하고 npm start로 실행 후 localhost:4200으로 들어가서 확인해본다. 그러면 Angular 사용할 환경구축을 다한 것이다.
728x90
SMALL
